i OMaR
New Member

شرح اخونا [ ديليجنت ] قبل كذا طريقة صنع الـ User Bar ، فجزاه الله خير :1:
لكن المشكلة أن البرنامج كان على الويندوز ، فأصحاب الماك أو اللينكس أو غيرها ما يقدرون يطبقون :sm84:
عشان كذا هذا شرح ببرنامج الـ Photoshop المتوفر على جميع الأنظمة ، فبسم الله نبدأ ، :1146775398:
-=============================-
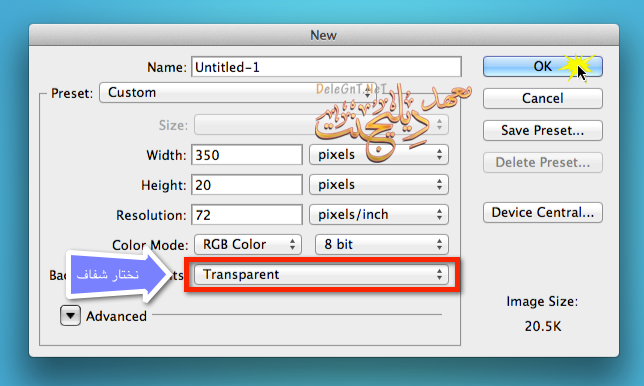
١) نفتح ملف شفاف تكون مقاساته أصغر من ( العرض [ ٣٩٠ ] والطول [ ٥٠ ] )
انا بطبق على ٣٥٠ * ٢٠ :01:

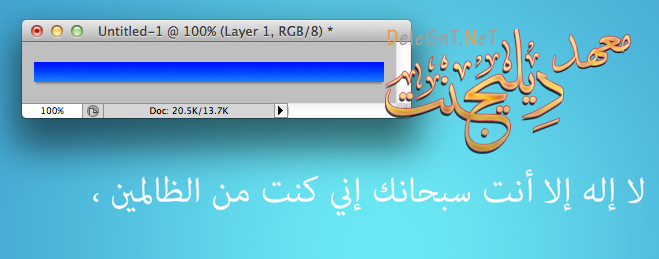
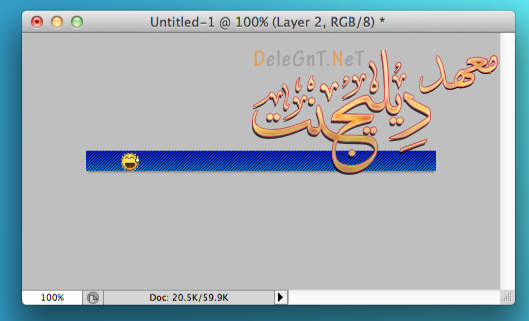
٢) نختار أداة التدرج ونضبط لنا الألوان على كيفنا ، مثلا أنا بختار أزرق ونهايته سماوي فاتح ، ونسحب من تحت لفوق أو من فوق لتحت وتكون زي كذا

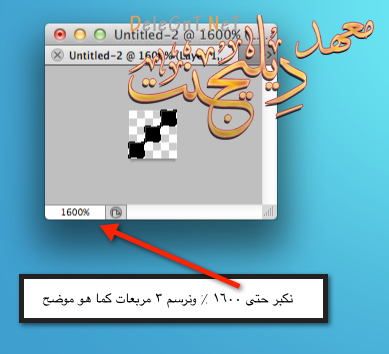
٣) نفتح ملف جديد شفاف بمقاس ٣ * ٣ ، ونكبر الملف إلى ١٦٠٠٪ عشان نرسم ٣ مربعات ونلونها بالأسود زي كذا

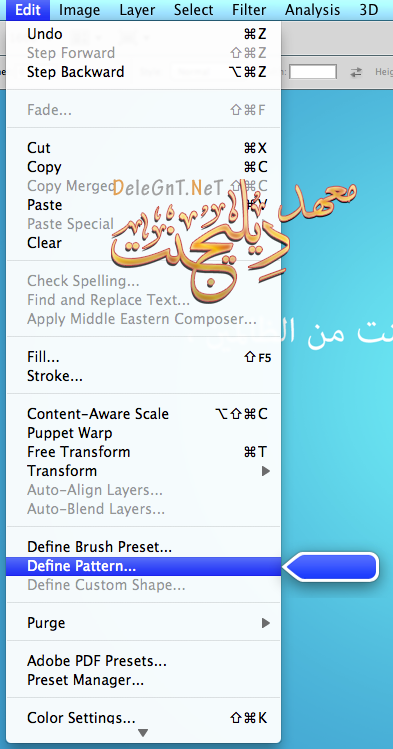
الآن بنخلي هذي المربعات باترن ، نطبق الأمر التالي ، Edit > Define Pattern

نسمي الباترن بأي اسم ثم نضغط OK

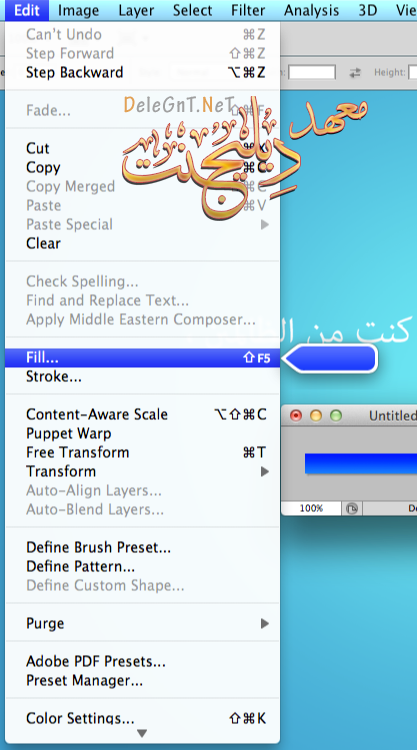
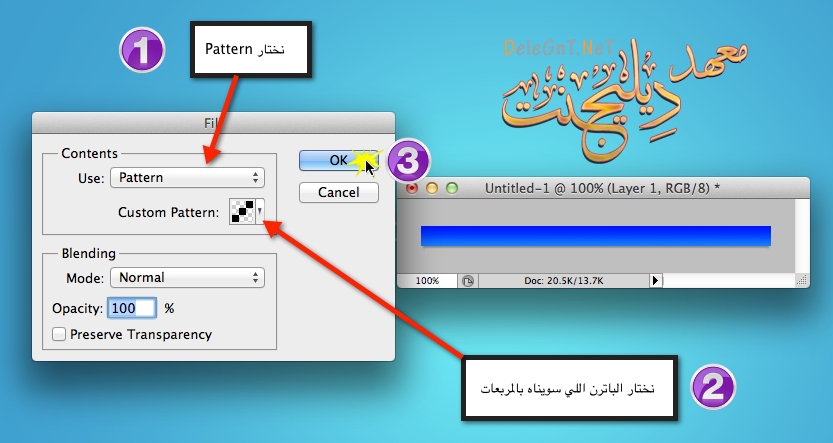
الآن حفظنا الباترن ، نرجع لليوزر بار اللي سويناه أول ونضغط على Edit > Fill ونختار الباترن اللي صممناه


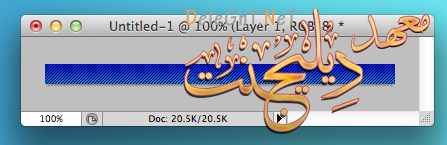
هذا عملنا بعد تطبيق الباترن

الآن نضيف شعار عاليسار ولا اي مكان حسب الاختيار

الآن نكتب النص المطلوب ، بكتب مثلا i Love DeLeGnT forum
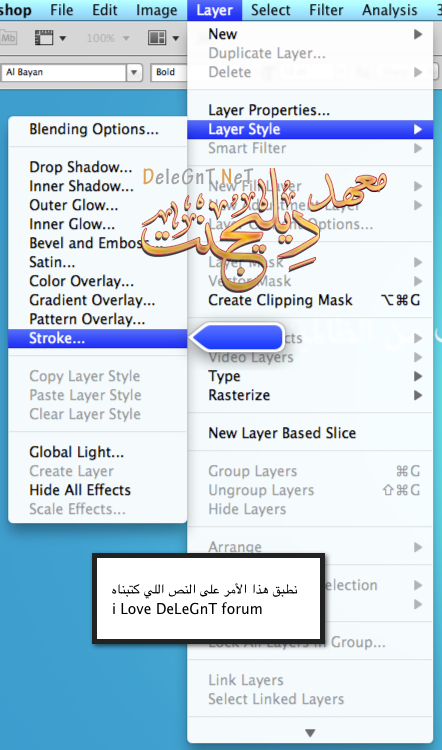
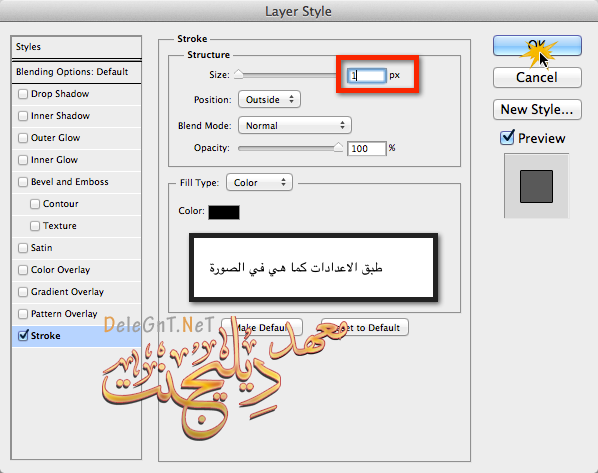
ونبق عليه هذا الأمر عشان يكون للخط حدود من برا ، Layer > Layer style > Stroke


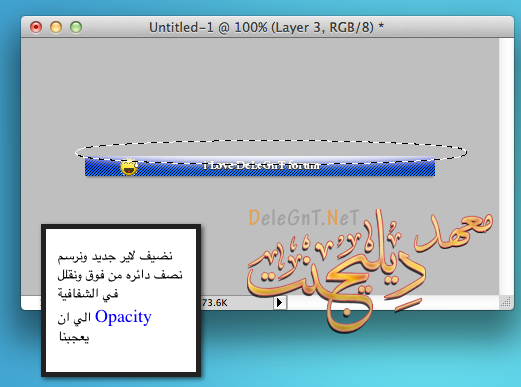
الآن نضيف نصف دائرة من فوق ونضعها في لاير جديد ونلونها بالأبيض
ونقلل الشفافيه شوي شوي لين يطلع لنا شي حلو :9:

بعذ كذا نحفظ الصورة بصيغه Png مثلا ، وخلصنا :1::1:
أنتظر تطبيقاتكم العملية للدرس بشغف :7:
:314471:



