aliain13
معاً من أجل الرقي بالمستوى العربي


الحمدلله الواحدِ الأحدِ الفردِ الصمد الذي لم يلد ولم يولد ولم يكن لهكفواً أحد
صاحبِ المننِ السابغة والآلاءِ الوازعة والرحمةِ الواسعة والقدرةِ الجامعة
والنعمِ الجسيمة والعطايا الجزيلة الذي سما في العزِ ففاتَ نواظرَ الأبصارِ
ودنا في اللطفِ فجازَ هواجزَ الأفكار الذي توحدَ بالملكِ فلا ندَ له في ملكوتِ
سلطانه وتفرّد بالآلاءِ والكبرياء فلا ضدَ له في جبروتِ شأنه الذي حارت في
كبرياءِ هيبتهِ دقائقُ لطائفِ الأنام الذي خضعتِ الرقابُ لعظمته ووجِلتِ القلوبُ
من خيفته وعنتِ الوجوهُ لهيبته وصلِّ اللهم على حبيبك وخيرتك من خلقك
سيدِ المرسلين محمد بن عبد الله صلى الله عليه وآله وسلم الدليلِ إليك في
الليلِ الأليل والماسكِ من أسبابك بحبلِ الشرف الأطول والناصعِ الحَسب في
ذَروةِ الكاهلِ الأعبل والثابت القَدَم على زحاليفها في الزمن الأول وعلى آله
وصحبه الأخيار المصطفِين الأبرار

أهلاً وسهلاً بك إلى الدرس الرابع من دروس HTML. لا زلنا نناقش معاً أساسيات تنسيق صفحات الإنترنت والتحكم بخصائصها. وسوف نتابع ذلك في هذا الدرس من خلال التعرف على الوسوم الخاصة بالخطوط.
سوف تلاحظ في هذا الدرس والدروس اللاحقة أن هناك أكثر من طريقة لأداء نفس العمل، أو إعطاء نفس الخصائص لصفحات الإنترنت. وبالمقابل قد يبدو لك أن بعض الوسوم والخصائص متشابهة في تأثيرها، لكن بالقليل من التدقيق والتجربة ستكتشف أن لكل وسم خصوصيته.
تابع لدرس السابق...


الآن إلى الوسم الثاني من الوسوم الخاصة بالخطوط وهو <BASEFONT>.
وعمله هو تحديد نوع الخط وخصائصه بالنسبة للصفحة كلها . أي أنه يقوم بتعريف نوع الخط الأساسي الذي سيستخدم في الصفحة من بدايتها إلى نهايتها ويحدد لونه وحجمه.
هل لاحظت انه وسم مفرد ولا يحتوي على وسم للنهاية؟ بالطبع ما الحاجة إلى وسم النهاية طالما أنه يتعامل مع الصفحة ككل ومع الإعدادات الأساسية لها، وليس مع كلمة أو سطر أو فقرة بذاتها. لذلك فإن هذا الوسم يكتب عادة في أول الملف، ويفضل مباشرة بعد وسم <BODY>. أما الخصائص المستخدمة معه فهي نفس الخصائص سالفة الذكر مع <FONT> ، (نستطيع استخدام الخاصية Name معه بدلاً من Face). وبنفس الطريقة وبدون أي اختلافات. وإليك هذه الشيفرة كمثال:
<BASEFONT Name="Arial" COLOR="#FF0000" SIZE="5">
وبدراسة هذا المثال نستنتج أنه يقوم بتعديل الخط الافتراضي للصفحة بحيث يصبح نوعه Arial وحجمه 5 ولونه أحمر. وبالتالي فإن كل النصوص المكتوبة في تلك الصفحة سيطبق عليها هذا النمط من الخط. ما لم نقم طبعا باستخدام الوسوم <Font> ... </Font> لتعديلها والتحكم بمظهرها كما فعلنا في الأمثلة السابقة، فهي أكثر تحديداً وأكثر مرونة من الوسم <BASEFONT>
وبمناسبة الحديث عن الألوان وتغيير اللون الأساسي لنص الصفحة. ألا تذكر أننا في الدرس السابق تكلمنا عن الخاصية Text التي تكتب مع الوسم <Body> والتي استخدمناها لتحديد لون نص الصفحة... أنا لا زلت أذكر ذلك.
لا يوجد تعارض بين هذه الخاصية وخاصية Color في الوسم <BASEFONT> فأنت بكل بساطة تستطيع استخدام أي منهما في صفحتك. وإذا حدث واستخدمت كلاهما فإن اللون المحدد مع الوسم <BASEFONT> هو الذي سيطبقه المتصفح ويعتمده.
وهنا أريد أن أذكرك بما قلته في بداية هذا الدرس:
..::يوجد دائماً أكثر من طريقة لأداء نفس العمل::..
هناك وسوم خاصة تستخدم لتمييز العناوين Headings في صفحات الإنترنت وهي:
<Hn> ... </Hn>
وحرف n هو رقم بين 1-6 يمثل مستوى العنوان.
<H1> Heading 1 </H1>
<H2> Heading 2 </H2>
<H3> Heading 3 </H3>
<H4> Heading 4 </H4>
<H5> Heading 5 </H5>
<H6> Heading 6 </H6>
Heading 1
Heading 2
Heading 3
Heading 4
Heading 5
Heading 6

ونأتي الآن إلى التنسيقات والتأثيرات التي يمكن إضافتها إلى النصوص. وفيما يلي الوسوم الخاصة بها متبوعة بمثال ونتيجته: الخط الغامق (الأسود العريض)، ونستخدم له الوسوم التالية:
<B> ... </B>
<STRONG> ... </STRONG>

الخط المائل
<I> ... </I>
<EM> ... </EM>
Heading 2
Heading 3
Heading 4
Heading 5
Heading 6

ونأتي الآن إلى التنسيقات والتأثيرات التي يمكن إضافتها إلى النصوص. وفيما يلي الوسوم الخاصة بها متبوعة بمثال ونتيجته: الخط الغامق (الأسود العريض)، ونستخدم له الوسوم التالية:
<B> ... </B>
<STRONG> ... </STRONG>

الخط المائل
<I> ... </I>
<EM> ... </EM>

الخط المسطر
<U> ... </U>

الخط المرتفع
<SUP> ... </SUP>

الخط المنخفض
<SUB> ... </SUB>

خط كبير
<BIG> ... </BIG>

خط صغير
<SMALL> ... </SMALL>

نص يعترضه خط
<STRIKE> ... </STRIKE>
<S> ... </S>

نص الآلة الطابعة TeleType
<TT> ... </TT>

وهذا النص يعرف أيضاً بالنص موحَد المسافات Monospaced Text. ولتوضيح هذا المفهوم إليك المثال التالي:
إذا أخذنا الحرفين m,i وكتبنا كل منهما عشر مرات متتالية نلاحظ أن المساحة التي شغلها الحرف m هي أضعاف المساحة التي شغلها الحرف i
iiiiiiiiii
mmmmmmmmmm
أما عند استخدام الوسم <TT> ... </TT> فإن المساحة التي يشغلها كلا الحرفين تصبح موحدة
iiiiiiiiii
mmmmmmmmmm

وهذه أمثلة تجمع بين عدة تنسيقات معاً
<B><I><U>
This is a Bold, Italic and Underlined Text
</U> </I> </B>
This is a Bold, Italic and Underlined Text
FONT COLOR="#FF0000" SIZE="+3"><U><I>
This text is red, size +3, Italic, and Underlined
</I> </U> </FONT>
This text is red, size +3, Italic, and Underlined

وقد أردت من هذه الأمثلة توضيح مسائل معينة أولها: أن بإمكاننا استخدام عدة وسوم وتنسيقات معاً في نفس الوقت ولنفس المقطع من النص. (وذلك لجميع الوسوم وليس فقط لوسوم الخطوط). وكما ذكرت سابقاً، لا أهمية لترتيب هذه الوسوم ولا أيها ورد أولاً... لكن
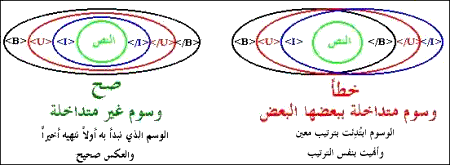
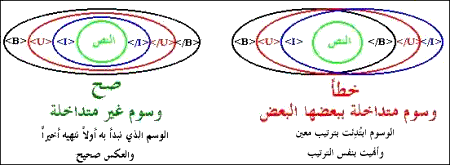
عند استخدام الوسوم المتعددة في مقطع واحد يجب مراعاة عدم التداخل بينها!... كيف؟ أنظر إلى الرسم التالي:

فكتابة الوسوم السابقة بالطرق التالية هو خطأ:
<B><I><U>
This is a Bold, Italic and Underlined Text
</B> </I> </U>
<B><I><U>
This is a Bold, Italic and Underlined Text
</B> </U> </I>
أعرف أنك لم تصدقني وأنك قمت بتجربة هذه الوسوم وربما حصلت على نتيجة صحيحة. حسناً العبرة ليست في عبارة واحدة مكونة من وسمين أو ثلاثة تكتبها في ملف صغير بل في صفحة إنترنت كاملة قد تتألف من مئات أو حتى آلاف الوسوم مكتوبة في ملف خالٍ من الأخطاء المنطقية والتداخلات التي قد تسبب الإرباك للمتصفحات، وتؤدي إلى عدم عرض هذه الصفحة بالشكل المناسب والمطلوب.
لذلك فأهمية أن تتجنب وجود الوسوم المتداخلة في صفحتك هو بنفس الأهمية التي يجب أن توليها لكتابة هذه الوسوم بالصورة الصحيحة إملائياً. وإلا فالمتصفحات لا ترحم. وكثيرة هي المرات التي حصل فيها المصممون على صفحات منهارة بسبب نسيان حرف واحد أو إشارة مثل < أو > أو "
بإختصار شديد... وكقاعدة أساسية، الصفحة المصممة جيداً هي الصفحة ذات الوسوم الصحيحة وغير المتداخلة.
وصلنا الآن إلى نهاية هذا الدرس. أتمنى أن تكون قد قضيت وقتاً ممتعاً معه. وأن لا يكون قد أحدث تداخلاً في وسوم أفكارك. أراك في الدرس التالي


وها نحن نأتي وإياكم إلى ختام جولتنا المباركة
بين أفياء حديقتنا وزهرات بساتيننا
وشذا زهراتنا الفواحة
بعد أن طـّوفنا فيها سوياَ
فرأينا ما يعجب العين
وسمعنا ما يشنف الآذان ويطرب الفؤاد
وإنه ليعز علينا الفراق بعد اجتماع والبعد بعد لقاء
يا من يعـز عـلـيـنـا أن نـفـارقـهـم وجـدانــنـا كل شيء بـعـدكـم عـــدم
ولا يسعنا أحبتنا الكرام في هذا
إلا أن ندعو الله لنا ولكم التوفيق الذي جمّع شملنا في معهدنا
وهاهو وقت الوداع حان .. وزمان البين آن وإلى لقاء قريب وعلى الإبداع نجتمع
وسلام على المرسلين والحمد لله رب العالمين

عند استخدام الوسوم المتعددة في مقطع واحد يجب مراعاة عدم التداخل بينها!... كيف؟ أنظر إلى الرسم التالي:

فكتابة الوسوم السابقة بالطرق التالية هو خطأ:
<B><I><U>
This is a Bold, Italic and Underlined Text
</B> </I> </U>
<B><I><U>
This is a Bold, Italic and Underlined Text
</B> </U> </I>
أعرف أنك لم تصدقني وأنك قمت بتجربة هذه الوسوم وربما حصلت على نتيجة صحيحة. حسناً العبرة ليست في عبارة واحدة مكونة من وسمين أو ثلاثة تكتبها في ملف صغير بل في صفحة إنترنت كاملة قد تتألف من مئات أو حتى آلاف الوسوم مكتوبة في ملف خالٍ من الأخطاء المنطقية والتداخلات التي قد تسبب الإرباك للمتصفحات، وتؤدي إلى عدم عرض هذه الصفحة بالشكل المناسب والمطلوب.
لذلك فأهمية أن تتجنب وجود الوسوم المتداخلة في صفحتك هو بنفس الأهمية التي يجب أن توليها لكتابة هذه الوسوم بالصورة الصحيحة إملائياً. وإلا فالمتصفحات لا ترحم. وكثيرة هي المرات التي حصل فيها المصممون على صفحات منهارة بسبب نسيان حرف واحد أو إشارة مثل < أو > أو "
بإختصار شديد... وكقاعدة أساسية، الصفحة المصممة جيداً هي الصفحة ذات الوسوم الصحيحة وغير المتداخلة.
وصلنا الآن إلى نهاية هذا الدرس. أتمنى أن تكون قد قضيت وقتاً ممتعاً معه. وأن لا يكون قد أحدث تداخلاً في وسوم أفكارك. أراك في الدرس التالي


وها نحن نأتي وإياكم إلى ختام جولتنا المباركة
بين أفياء حديقتنا وزهرات بساتيننا
وشذا زهراتنا الفواحة
بعد أن طـّوفنا فيها سوياَ
فرأينا ما يعجب العين
وسمعنا ما يشنف الآذان ويطرب الفؤاد
وإنه ليعز علينا الفراق بعد اجتماع والبعد بعد لقاء
يا من يعـز عـلـيـنـا أن نـفـارقـهـم وجـدانــنـا كل شيء بـعـدكـم عـــدم
ولا يسعنا أحبتنا الكرام في هذا
إلا أن ندعو الله لنا ولكم التوفيق الذي جمّع شملنا في معهدنا
وهاهو وقت الوداع حان .. وزمان البين آن وإلى لقاء قريب وعلى الإبداع نجتمع
وسلام على المرسلين والحمد لله رب العالمين

