aliain13
معاً من أجل الرقي بالمستوى العربي


الحمدلله الواحدِ الأحدِ الفردِ الصمد الذي لم يلد ولم يولد ولم يكن لهكفواً أحد
صاحبِ المننِ السابغة والآلاءِ الوازعة والرحمةِ الواسعة والقدرةِ الجامعة
والنعمِ الجسيمة والعطايا الجزيلة الذي سما في العزِ ففاتَ نواظرَ الأبصارِ
ودنا في اللطفِ فجازَ هواجزَ الأفكار الذي توحدَ بالملكِ فلا ندَ له في ملكوتِ
سلطانه وتفرّد بالآلاءِ والكبرياء فلا ضدَ له في جبروتِ شأنه الذي حارت في
كبرياءِ هيبتهِ دقائقُ لطائفِ الأنام الذي خضعتِ الرقابُ لعظمته ووجِلتِ القلوبُ
من خيفته وعنتِ الوجوهُ لهيبته وصلِّ اللهم على حبيبك وخيرتك من خلقك
سيدِ المرسلين محمد بن عبد الله صلى الله عليه وآله وسلم الدليلِ إليك في
الليلِ الأليل والماسكِ من أسبابك بحبلِ الشرف الأطول والناصعِ الحَسب في
ذَروةِ الكاهلِ الأعبل والثابت القَدَم على زحاليفها في الزمن الأول وعلى آله
وصحبه الأخيار المصطفِين الأبرار

أهلاً وسهلاً بك إلى الدرس الثاني من دروس HTML. سوف نقوم في هذا الدرس بالتعرف على الخصائص التي يمكن إضافتها إلى الوسم <BODY> من أجل التحكم بالشكل العام للصفحة، وخصوصا فيما يتعلق بالألوان.
طبعاً أنت لا زلت تذكر الصفحة التي قمنا بكتابتها في الدرس الأول. صفحة بسيطة بخلفية رمادية وخط صغير نسبياً لونه أسود. وهذه هي الإعدادات الإفتراضية التي يعتمدها المتصفح عندما لا نقوم نحن بتحديد إعدادات أخرى. (ربما تقول: أهذه صفحة إنترنت! أين الألوان والرسومات والخطوط الجميلة والتنسيقات التي نراها في صفحات الإنترنت؟ معك حق لكن مهلاً فما زلنا في البداية).
سوف نستمر باستخدام صفحتنا هذه لتوضيح أمثلة هذا الدرس أيضاً، لكن لن أقوم بتكرار كتابة وسوم البداية طالما أن عملنا يتركز في الجزء المخصص لمحتويات الصفحة نفسها أي ضمن الوسمين <BODY> ... </BODY>.
إذن لنبدأ العمل!
نطلق كلمة خاصية (Attribute) على التعابير التي تضاف إلى الوسوم، من أجل تحديد الكيفية أو الشكل الذي تعمل بها هذه الوسوم. وبعبارة أخرى فإن الوسم يقوم بإخبار المتصفح عن العمل الذي يجب القيام به أما الخاصية فتحدد الكيفية التي سيتم بها أداء هذا العمل.
تأمل الشيفرة التالية:
<BODY BGCOLOR="FFFFFF">
...
</BODY>
لقد قمت بإضافة الخاصية BGCOLOR إلى الوسم <BODY> ، وهي تقوم بتحديد لون الخلفية للصفحة. أما FFFFFF فهي القيمة التي تمثل اللون المختار وهو هنا اللون الأبيض، (لاحظ أنها مكتوبه بين إشارتي " " ) ولو أردت تمثيل اللون الأسود لكتبت الرمز 000000. أو الرمز 6699CC للون الأزرق الفاتح......
فمن أين جاءت هذه القيم، وكيف؟... تابع القراءة وسوف تعرف
القليل عن الألوان...
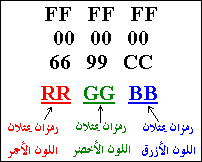
تلاحظ أن القيم السابقة مكونة من ستة رموز، وهي مكتوبة بالصيغة التالية:-

هناك ثلاثة ألوان أساسية هي الأحمر والأخضر والأزرق، ولكل منها يوجد 256 درجة لونية ويعبر عن هذه الدرجات بالأرقام من 000 وحتى 255. ومن خلال مزج هذه الألوان بدرجاتها اللونية المختلفة نحصل على الألوان الأخرى.
إن أي لون هو مزيج -وبنسبة معينة من الدرجات- من هذه الألوان الثلاثة فمثلا اللون الأسود مكون من الدرجة 000 من كل من اللون الأحمر والأخضر والأزرق. واللون الأبيض مكون من الدرجة 255 من هذه الألوان. أما اللون الأصفر فهو مكون من الدرجة 255 للون الأحمر، والدرجة 255 للون الأخضر، والدرجة 000 من اللون الأزرق... وهكذا بنفس الطريقة يتم تكوين باقي الألوان.
وبعملية حسابية بسيطة 256×256×256 ينتج لدينا أن عدد الألوان التي يمكن الحصول عليها بمزج الألوان الثلاثة السابقة هو 16777216 بالضبط.
حسنا، لكن من أي جاءت الرموز FFFFFF والتي عبرت عن اللون الأبيض بها. إنها ببساطة أرقام… مكتوبة بالنظام السداس عشري (نظام عددي أساسه الرقم 16 ويعبر عنه باستخدام الأرقام العادية من 0 إلى 9 والرموز A,B,C,D,E,F ). فالرقم 255 بالنظام العشري العادي يكافئه الرقم FF بالنظام السداس عشري.
إذن فالرقم السداس عشري FF على اليسار يمثل الدرجة 255 للون الأحمر. والرقم FF في الوسط يمثل الدرجة 255 من اللون الأخضر. والرقم FF على اليمين يمثل الدرجة 255 من اللون الأزرق.
وعلى هذا المنوال يعبر عن اللون الأزرق الفاتح بالرقم السداس عشري: 6699CC أما اللون الأسود فرقمه هو 000000.
وهذا جدول ببعض الألوان ورموزها المكافئة بالنظام السداس عشري.
وبعملية حسابية بسيطة 256×256×256 ينتج لدينا أن عدد الألوان التي يمكن الحصول عليها بمزج الألوان الثلاثة السابقة هو 16777216 بالضبط.
حسنا، لكن من أي جاءت الرموز FFFFFF والتي عبرت عن اللون الأبيض بها. إنها ببساطة أرقام… مكتوبة بالنظام السداس عشري (نظام عددي أساسه الرقم 16 ويعبر عنه باستخدام الأرقام العادية من 0 إلى 9 والرموز A,B,C,D,E,F ). فالرقم 255 بالنظام العشري العادي يكافئه الرقم FF بالنظام السداس عشري.
إذن فالرقم السداس عشري FF على اليسار يمثل الدرجة 255 للون الأحمر. والرقم FF في الوسط يمثل الدرجة 255 من اللون الأخضر. والرقم FF على اليمين يمثل الدرجة 255 من اللون الأزرق.
وعلى هذا المنوال يعبر عن اللون الأزرق الفاتح بالرقم السداس عشري: 6699CC أما اللون الأسود فرقمه هو 000000.
وهذا جدول ببعض الألوان ورموزها المكافئة بالنظام السداس عشري.
ملاحظة مهمة:
بعض المتصفحات لا تتعرف على رموز الألوان إلا بوضع إشارة # قبل هذه الرموز، لذلك من الأفضل استخدامها دائماً.
بعض المتصفحات لا تتعرف على رموز الألوان إلا بوضع إشارة # قبل هذه الرموز، لذلك من الأفضل استخدامها دائماً.
وبالنسبة لبعض الألوان الأساسية والدارجة، من الممكن استخدام أسماء هذه الألوان مباشرة بدلاً من الأرقام السداس عشرية. وهذا جدول يوضح هذه الألوان ومسمياتها:

ونعود إلى الوسوم و خصائصها ...
<BODY BGCOLOR="#FFFFFF" BACKGROUND="image.jpg">
...
</BODY>
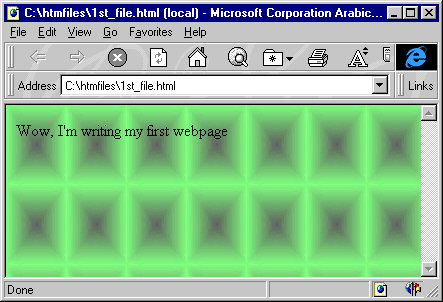
تقوم الخاصية BACKGROUND بتحديد صورة كخلفية (ورق جدران) للصفحة وقد استخدمت الصورة التالية:
...
</BODY>
تقوم الخاصية BACKGROUND بتحديد صورة كخلفية (ورق جدران) للصفحة وقد استخدمت الصورة التالية:

والمسماة image.jpg في صفحتي وكانت هذه النتيجة

تلاحظ أن المتصفح قد قام بتكرار عرض الصورة بطريقة التجانب وأنها أصبحت تغطي كل الشاشة. بحيث حجبت أيضاً اللون الأبيض الذي حددناه كلون الخلفية (من خلال الخاصية BGCOLOR) والحقيقة أن اللون يظهر فقط عندما لا نقوم باستخدام صورة ما كخلفية. ومع ذلك يفضل تحديده إحتياطاً خاصة وأن بعض المتصفحات القديمة توصف بأنها متصفحات نصية Text-Based Browsers (أي ليس بإمكانها عرض الصور). أو ربما هناك بعض المستخدمين الذين قاموا بإلغاء خيار عرض الصور تلقائياً من متصفحاتهم. إذن لنعطهم على الأقل فرصة مشاهدة بعض الألوان إن لم يستطيعوا مشاهدة الصور.
إننا نستطيع استخدام الصور بأحجام مختلفة طولياً أو عرضياً كخلفيات للصفحة، والمتصفح نفسه هو الذي يقوم تلقائياً بعرضها في وضع التجانب مما يعطي الانطباع بأنها صورة كبيرة.ولنكمل مع باقي الخصائص في وسم <BODY>: ربما لاحظت خلال استخدامك للإنترنت أن معظم الوصلات التشعبية (Links) التي تنقر عليها لتنقلك إلى صفحات أو مواقع أخرى على الشبكة هي دائماً مميزة باللون الأزرق، وأن الوصلات التي قمت بزيارتها فعلاً قد تحول لونها إلى القرمزي. حسناً، هذه هي الألوان الإفتراضية التي تعتمدها المتصفحات. لكن قد لا يعجبك ذلك وتريد تغيير هذا النظام. أو ببساطة ربما تريد استخدام لون أو صورة غامقة لخلفية الصفحة بما سيؤدي إلى اختفاء هذه الوصلات أو حتى اختفاء نص الصفحة نفسها. فما العمل؟
إليك هذه الخصائص التي تقوم بالتحكم في ألوان النصوص:

إننا نستطيع استخدام الصور بأحجام مختلفة طولياً أو عرضياً كخلفيات للصفحة، والمتصفح نفسه هو الذي يقوم تلقائياً بعرضها في وضع التجانب مما يعطي الانطباع بأنها صورة كبيرة.ولنكمل مع باقي الخصائص في وسم <BODY>: ربما لاحظت خلال استخدامك للإنترنت أن معظم الوصلات التشعبية (Links) التي تنقر عليها لتنقلك إلى صفحات أو مواقع أخرى على الشبكة هي دائماً مميزة باللون الأزرق، وأن الوصلات التي قمت بزيارتها فعلاً قد تحول لونها إلى القرمزي. حسناً، هذه هي الألوان الإفتراضية التي تعتمدها المتصفحات. لكن قد لا يعجبك ذلك وتريد تغيير هذا النظام. أو ببساطة ربما تريد استخدام لون أو صورة غامقة لخلفية الصفحة بما سيؤدي إلى اختفاء هذه الوصلات أو حتى اختفاء نص الصفحة نفسها. فما العمل؟
إليك هذه الخصائص التي تقوم بالتحكم في ألوان النصوص:

والآن، دعنا نجمل الخصائص السابقة في عبارة واحدة. وسوف أكتب الرموز الخاصة بالألوان بنفس تلك الألوان التي تمثلها. وألفت نظرك إلى أنه لا أهمية للترتيب في كتابة هذه الخصائص داخل العبارة.
<BODY BACKGROUND="backimag.jpg"
BGCOLOR="#ffff00"
TEXT="#000066"
LINK="#00ff00"
VLINK="#ff0000"
ALINK="#999999">
<BODY BACKGROUND="backimag.jpg"
BGCOLOR="#ffff00"
TEXT="#000066"
LINK="#00ff00"
VLINK="#ff0000"
ALINK="#999999">
حاول أن تحللها! هل استنتجت أنني قد حددت الصورة backimag.jpg كخلفية للصفحة؟ وأنني اخترت اللون الأصفر للخلفية (في حالة عدم عرض الصورة السابقة كخلفية)؟ وان النص سيظهر باللون الأزرق الغامق؟ أما الوصلات التشعبية فلونها أخضر، والوصلات التي تمت زيارتها ستظهر باللون الأحمر. أما تلك الوصلة الفعالة فستظهر باللون الرمادي في لحظة النقر عليها بالفأرة.
إذا كانت هذه هي استنتاجاتك... فمبروك، لقد نجحت. وكل ما أتمناه أن تكون قد قضيت وقتاً ملوناً وزاهياً مع هذا الدرس.


وها نحن نأتي وإياكم إلى ختام جولتنا المباركة
بين أفياء حديقتنا وزهرات بساتيننا
وشذا زهراتنا الفواحة
بعد أن طـّوفنا فيها سوياَ
فرأينا ما يعجب العين
وسمعنا ما يشنف الآذان ويطرب الفؤاد
وإنه ليعز علينا الفراق بعد اجتماع والبعد بعد لقاء
يا من يعـز عـلـيـنـا أن نـفـارقـهـم وجـدانــنـا كل شيء بـعـدكـم عـــدم
ولا يسعنا أحبتنا الكرام في هذا
إلا أن ندعو الله لنا ولكم التوفيق الذي جمّع شملنا في معهدنا
وهاهو وقت الوداع حان .. وزمان البين آن وإلى لقاء قريب وعلى الإبداع نجتمع
وسلام على المرسلين والحمد لله رب العالمين

إذا كانت هذه هي استنتاجاتك... فمبروك، لقد نجحت. وكل ما أتمناه أن تكون قد قضيت وقتاً ملوناً وزاهياً مع هذا الدرس.


وها نحن نأتي وإياكم إلى ختام جولتنا المباركة
بين أفياء حديقتنا وزهرات بساتيننا
وشذا زهراتنا الفواحة
بعد أن طـّوفنا فيها سوياَ
فرأينا ما يعجب العين
وسمعنا ما يشنف الآذان ويطرب الفؤاد
وإنه ليعز علينا الفراق بعد اجتماع والبعد بعد لقاء
يا من يعـز عـلـيـنـا أن نـفـارقـهـم وجـدانــنـا كل شيء بـعـدكـم عـــدم
ولا يسعنا أحبتنا الكرام في هذا
إلا أن ندعو الله لنا ولكم التوفيق الذي جمّع شملنا في معهدنا
وهاهو وقت الوداع حان .. وزمان البين آن وإلى لقاء قريب وعلى الإبداع نجتمع
وسلام على المرسلين والحمد لله رب العالمين


